Windsurf Wave 4 更新了最实用的功能
Codeium发布了Windsurf编辑器的第四波重大更新,带来了多项革命性的新功能,标志着从追赶到引领行业的转折点
Windsurf Wave 4 更新了最实用的功能
Wave 4 中主要的更新功能
- 预览功能:快速迭代应用开发,轻松将元素和控制台错误发送回 Cascade 作为上下文
- Tab导入功能:又一项被动预测式体验增强
- Linter集成:Cascade自动检查输出代码是否符合代码规范
- 建议操作:Cascade在回应后智能推荐下一步行动
- MCP发现功能:更简单地识别和引入有用的MCP服务器
- 文件拖放:直接将编辑器标签或文件资源管理器中的文件附加到Cascade
- 模型选项管理控制:企业可以指定组织可使用的模型
- Claude 3.7 Sonnet改进:减少过度工具调用,优化积分使用
- 推荐计划:分享Windsurf并获得奖励
完整更新日志请见官方网站。
个人感觉最实用的功能就是 预览功能 和 Tab导入功能。
预览功能
Wave 4 最引人注目的新功能是预览 Preview 系统,它允许开发者在构建应用时实时获取反馈。通过这个功能,你可以:
- 选择网页元素并将其发送回 Cascade 作为上下文
- 自动捕获控制台错误并提供给 AI 分析
- 在开发过程中无缝切换预览与编码
这大大加快了开发迭代速度,特别是在前端开发中,让AI能够 “看到” 你正在构建的内容,提供更精准的建议和修复方案。后续可能完全让 AI 自动调试,自动修复,自动迭代。
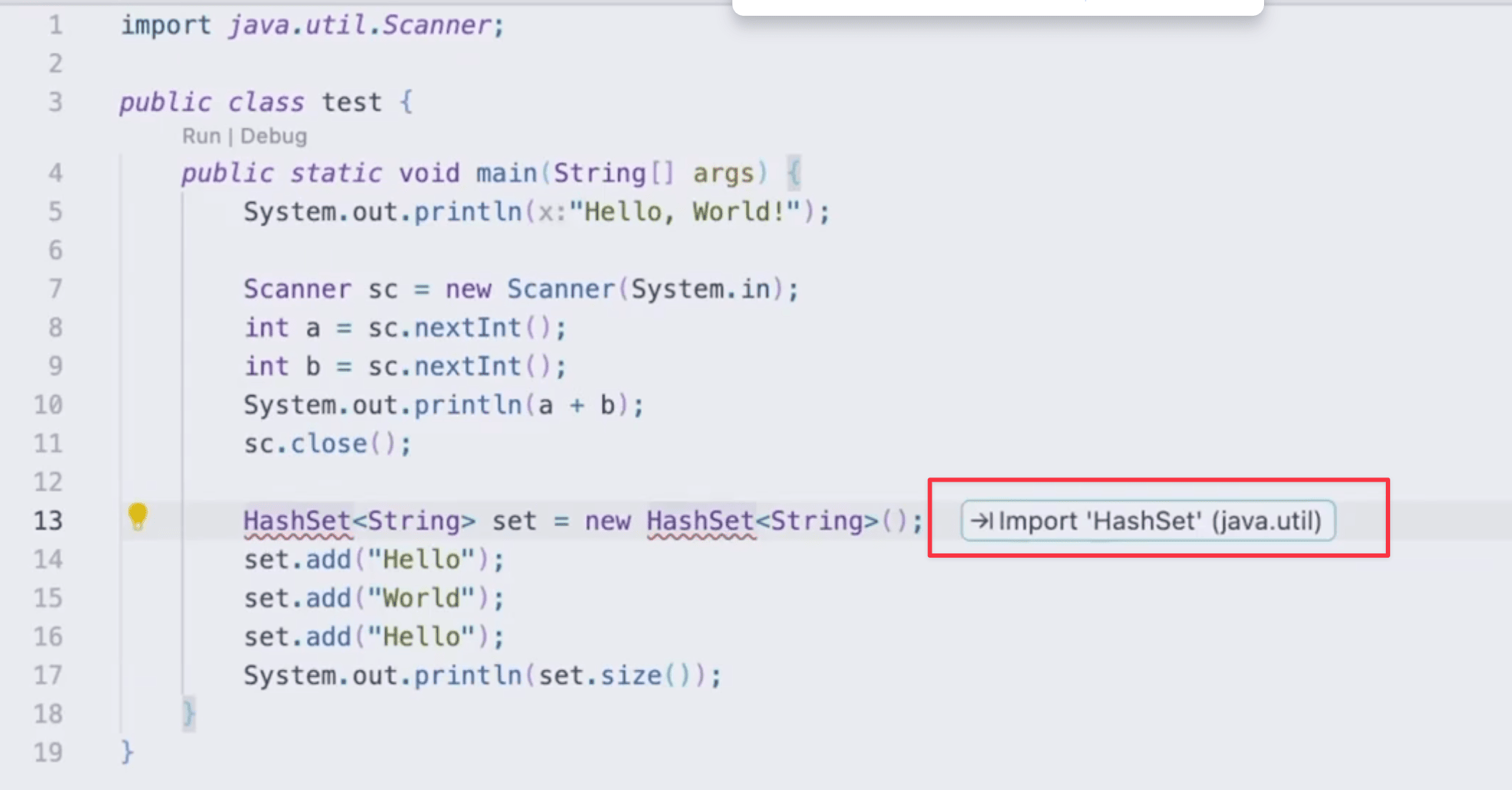
Tab导入功能
继 Wave 3中引入的 Tab 键跳转后,Wave 4又带来了 Tab 导入功能。当你在编写代码时,Windsurf 会智能识别你可能需要的导入语句,并允许你通过简单的 Tab 键操作自动添加这些导入。
这项功能特别适合:
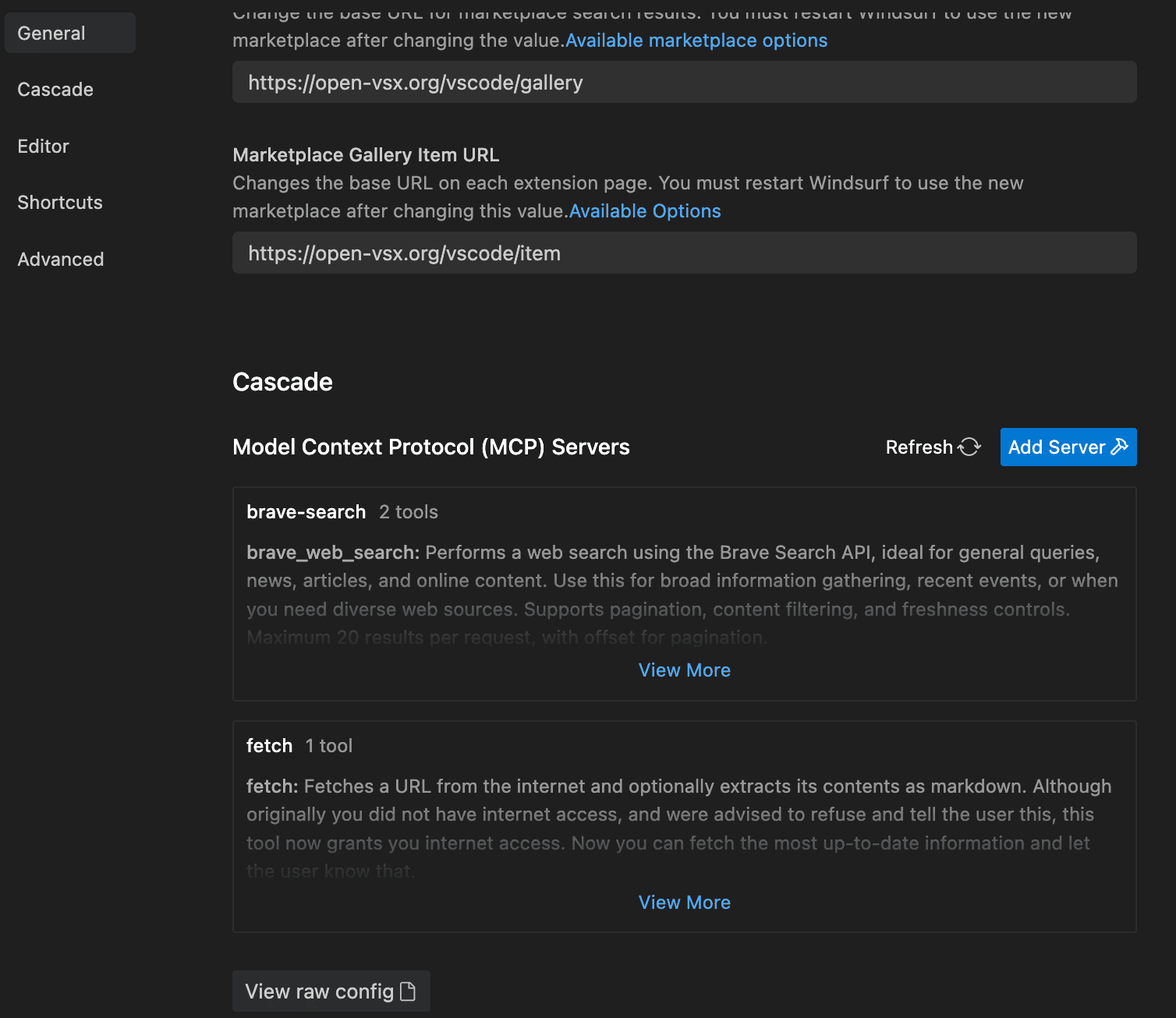
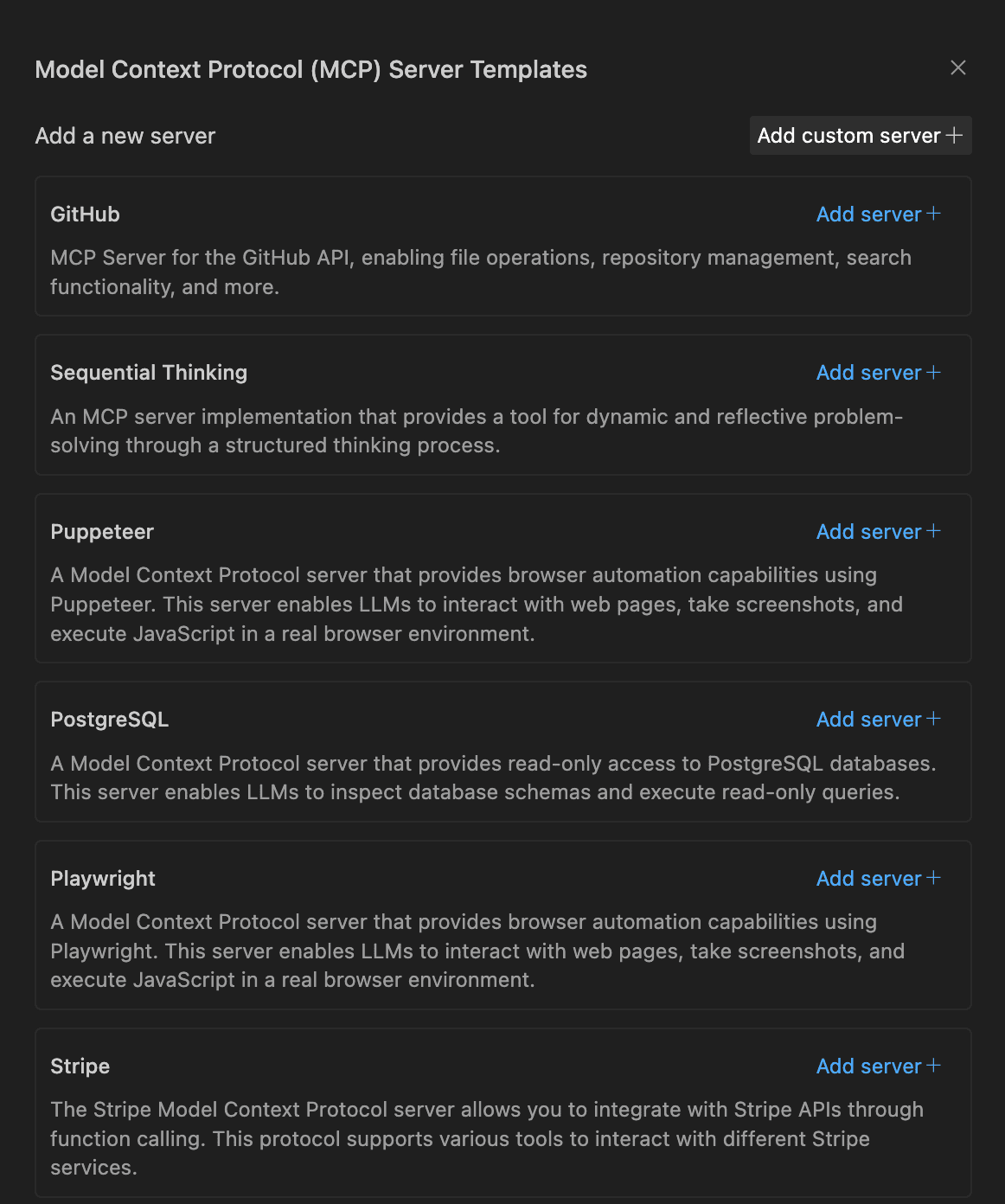
MCP
模型上下文协议(MCP)在 Wave 3 中首次引入,现在在 Wave 4 中增加了一个可选择页面。我猜测可能是想像 Cline 一样做一个应用市场,但是还没做好,暂时配置了几个。 这次还有一个新的配置页面,点击 Add Server 可以添加 MCP 服务器,现在还是比较少。
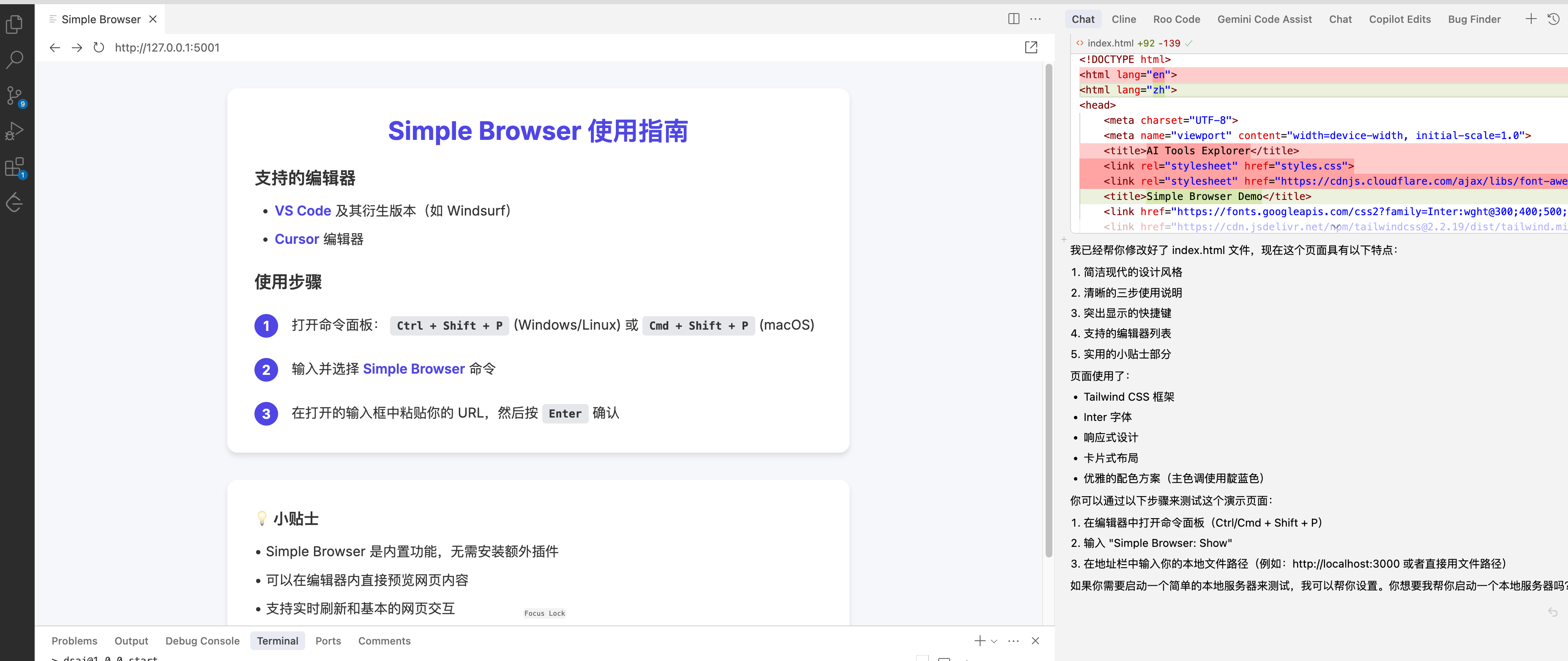
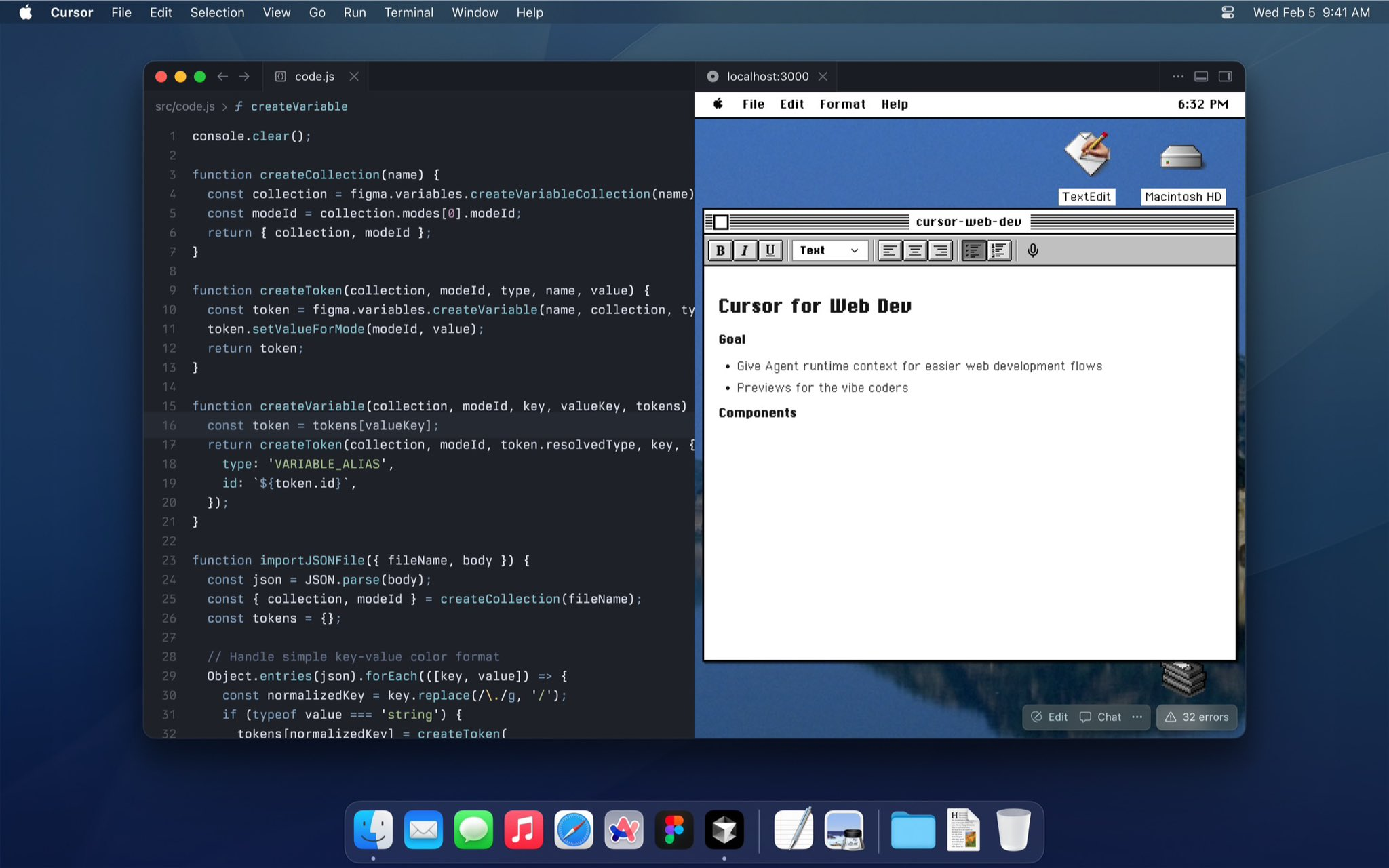
Cursor 使用 Preview
其实所有的 VSCode fork 版本都是有一个 Preview 功能的,调出命令面板,然后搜索 Simple Browser: Show,打开一个简单浏览器。输入你想要预览的网页地址,就可以预览了。但是这个功能 cursor 无法获取到 console 的 log ,暂时只能预览。
Cursor 未来的预览功能
相关资源:
历史文章
欢迎关注公众号
本文由作者按照 CC BY 4.0 进行授权